Body 10
ESPN
A rich digital experience for the tenth anniversary of ESPN’s annual Body Issue that feels worthy of its place in culture.
ESPN’s Body Issue celebrates the human form in peak physical condition and sparks annual conversations about beauty norms and the wear and tear of professional sports careers.
Every year since 2009, athletes - from football stars like Colin Kaepernick to soccer legends like Megan Rapinoe - have posed for the world’s top photographers. It’s considered a huge honor to grace the cover of the magazine. We partnered with ESPN to create a stand-out experience for the tenth anniversary that gave every athlete a chance to shine.

The previous digital experiences for ESPN’s Body Issues were visually bold and used unique interaction design patterns, such as a horizontally scrolling nav and 360-degree photo viewing.
The previous digital experiences for ESPN’s Body Issues were visually bold and used unique interaction design patterns, such as a horizontally scrolling nav and 360-degree photo viewing.
But it performed poorly, particularly on mobile. While the unique site appealed to the design community, actual readers had difficulty discovering the content. These learnings led ESPN to ask us to reimagine the Body Issue with a focus on usability and mobile optimization, without sacrificing design.
We also needed to create a seamless, simple system of modules that ESPN could use to spin up the site. At the same time, we wanted every athlete’s page to feel distinct and worthy of their contribution.
Beyond improving usability and UI, page views were a key area for improvement. We used this goal to challenge ourselves to think about creative, non-intrusive ways of helping users explore more of the Body issue than in previous years.
We also needed to create a seamless, simple system of modules that ESPN could use to spin up the site. At the same time, we wanted every athlete’s page to feel distinct and worthy of their contribution.
Beyond improving usability and UI, page views were a key area for improvement. We used this goal to challenge ourselves to think about creative, non-intrusive ways of helping users explore more of the Body issue than in previous years.

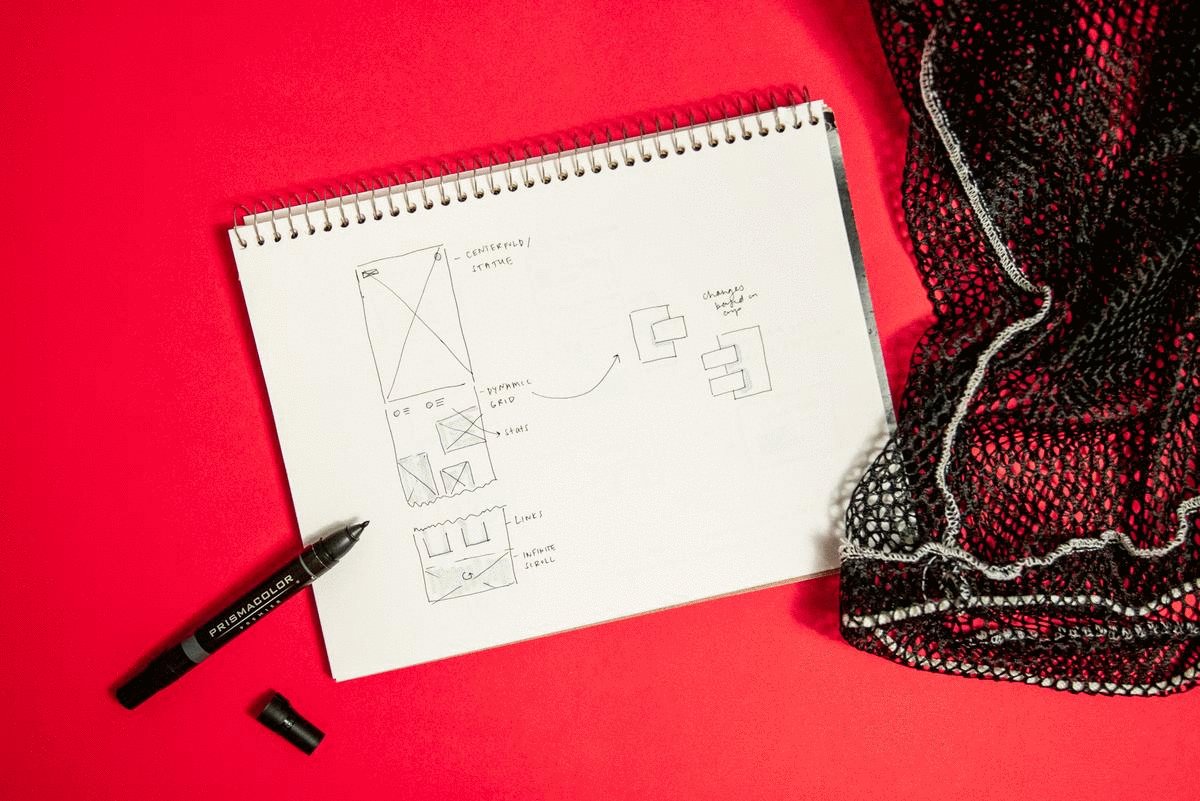
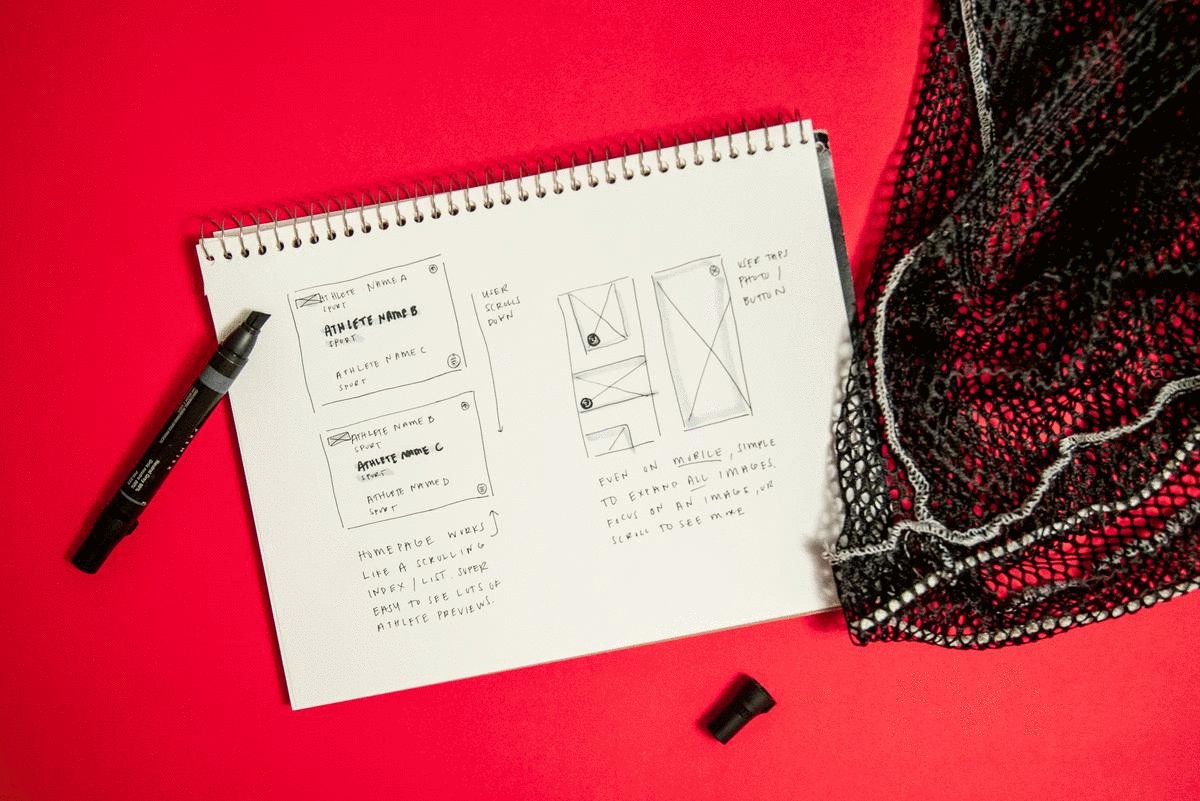
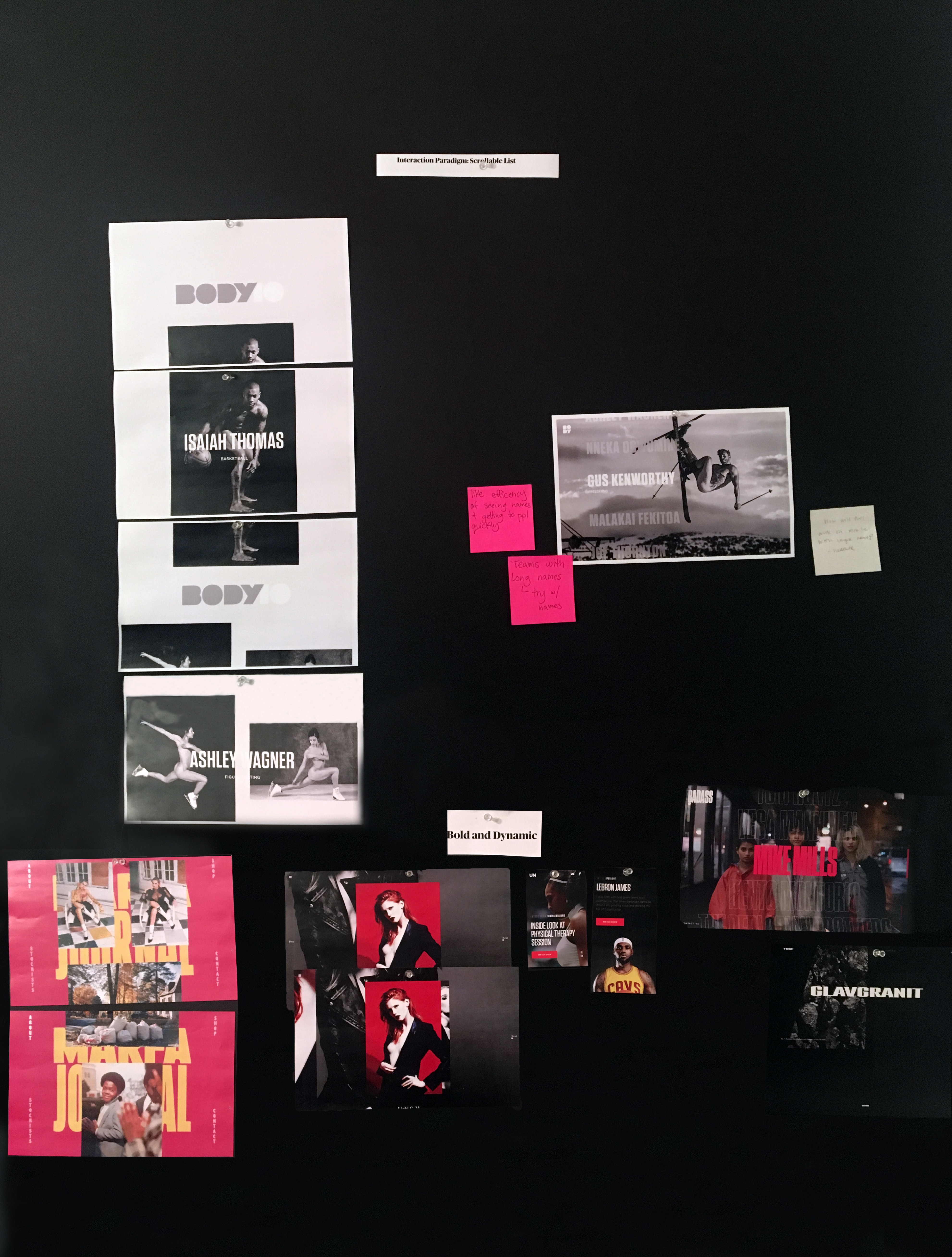
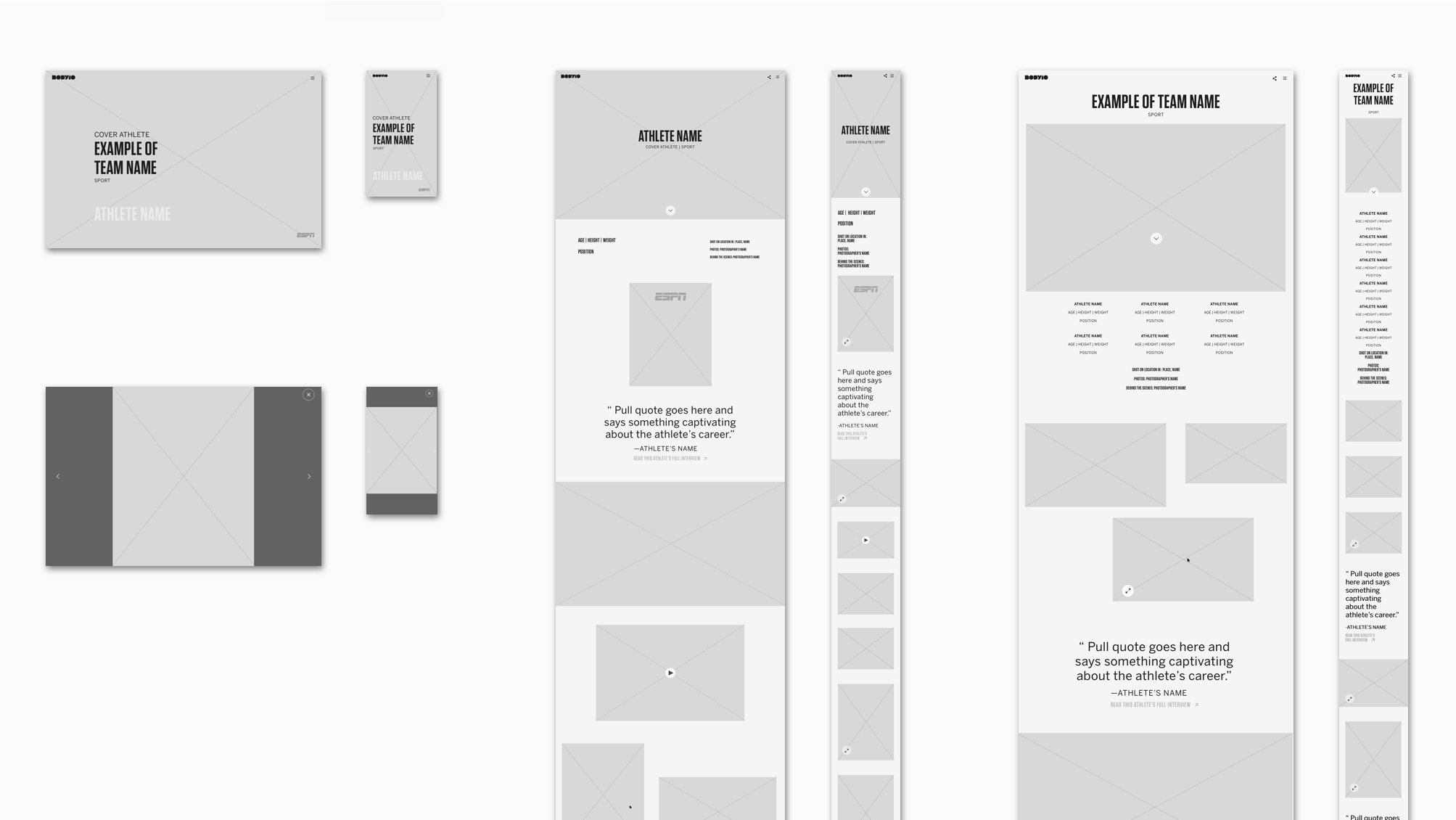
I kicked off the project by leading a nontraditional workshop that combined elements of UX and design.
We explored lofty ideas, like visually tying the bodies of the athletes to greek statue, and tiny design details, like how the menu would open and close. This initial push was designed to help us agree on key UX paradigms for the site, like implementing a simple vertical scroll, while elevating our design thinking.



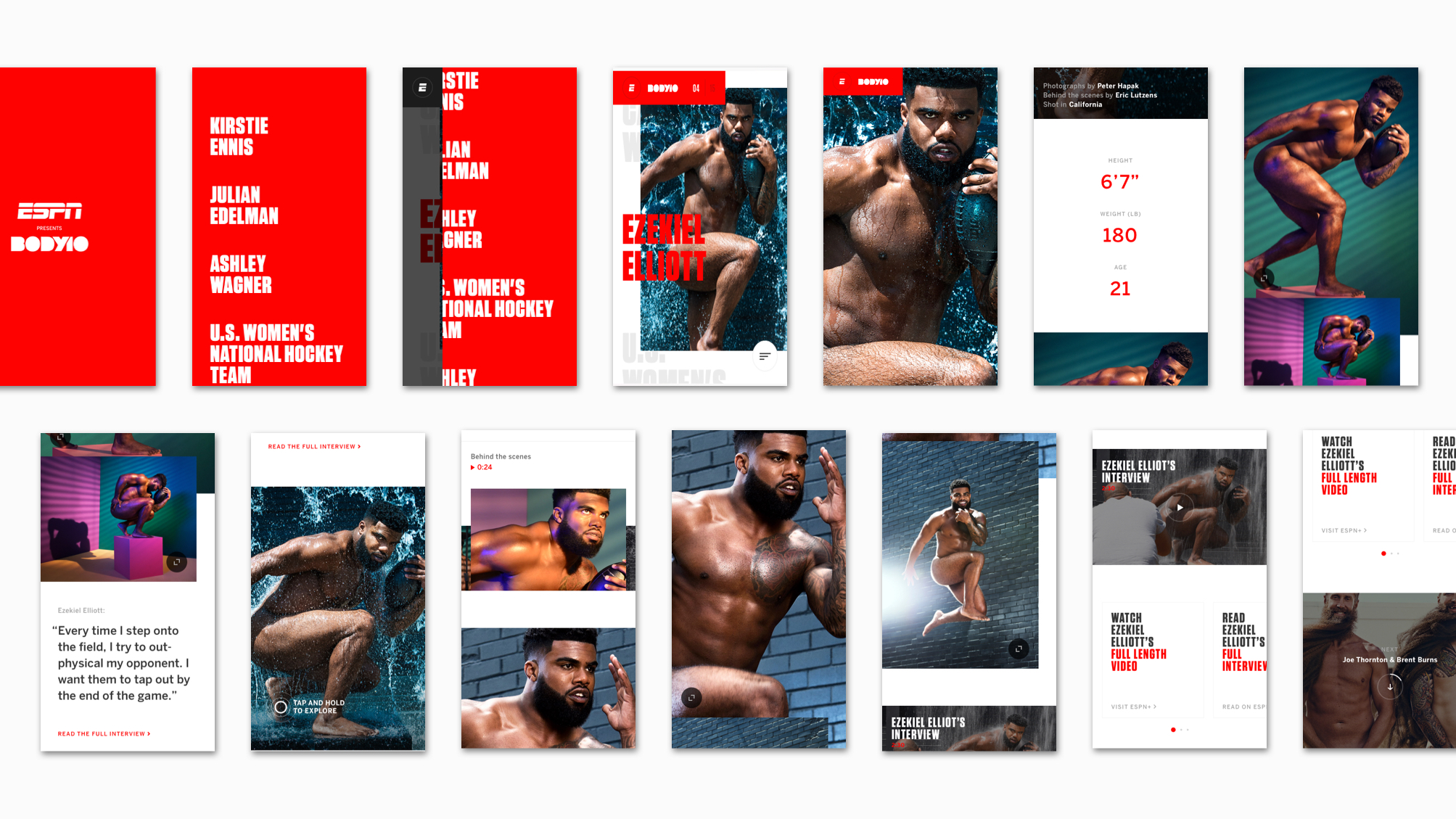
After some early prototyping and design explorations, we landed on a mobile-optimized navigation system before jumping into the details of each page. Along with a Designer and, later on, a Creative Director, we went through four rounds of UX and visual design, while also building out a flexible modular system that ensured each athlete’s page would feel like a unique cover story.
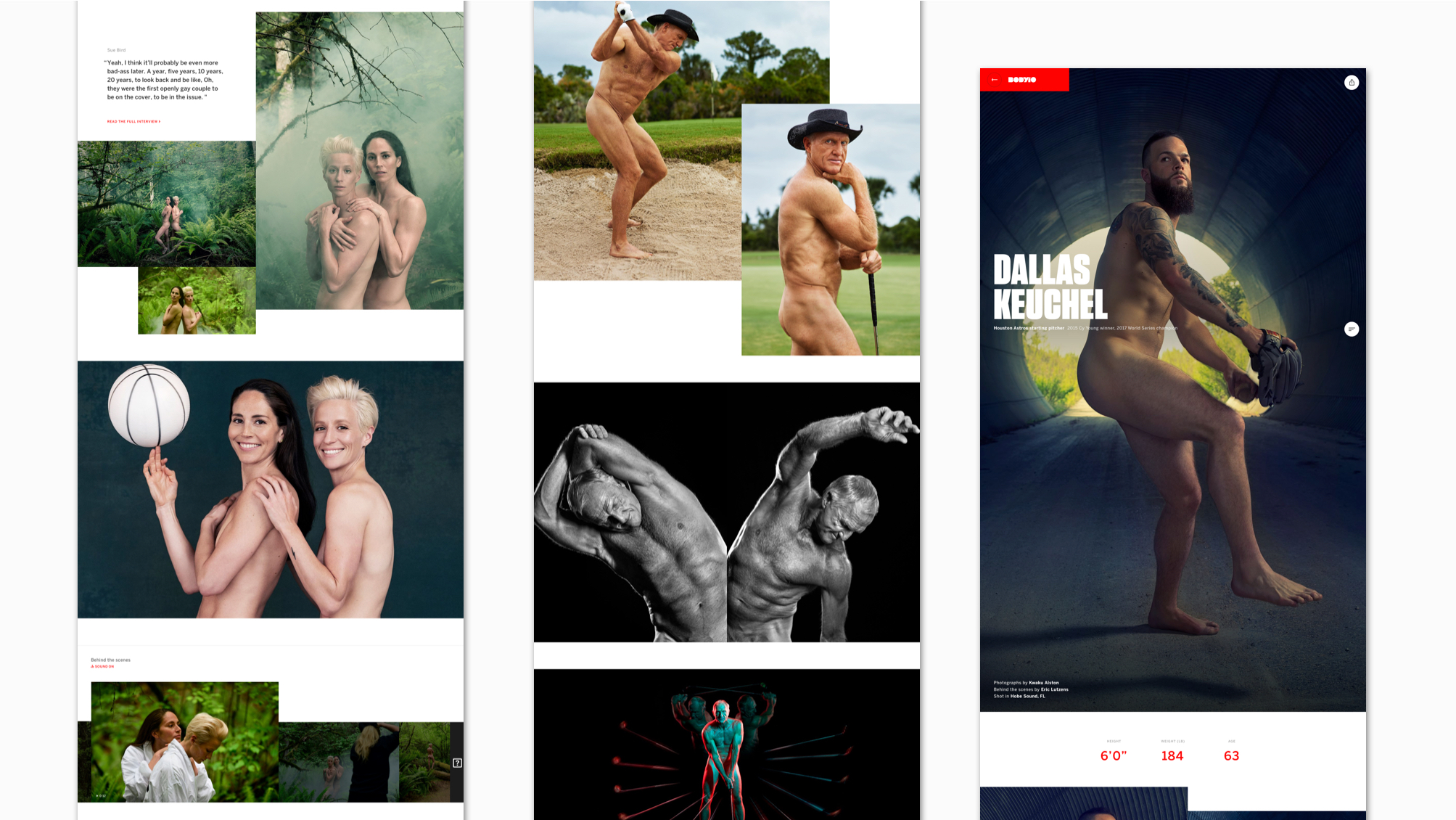
We crafted a unique fluid-grid system for athlete pages that dynamically adjusts to different image crops, and allowed ESPN to mix videos with images and gifs. The design of the site, which uses ESPN’s signature red, but introduces new fonts and UI, was created to mirror the power of the athlete’s form.
We crafted a unique fluid-grid system for athlete pages that dynamically adjusts to different image crops, and allowed ESPN to mix videos with images and gifs. The design of the site, which uses ESPN’s signature red, but introduces new fonts and UI, was created to mirror the power of the athlete’s form.

The site performed beyond expectations, garnering three million views in the first week of its launch. The site fluidly transitions between pages and has a timed infinite scroll at the bottom of each athlete page, so browsing is seamless. Even though the site featured high-res images and interactive design elements, the fast and performant mobile experience sacrifices nothing from the desktop version.
PRESS
“‘ESPN The Magazine’ Debuts 10th “The Body Issue””
HYPEBEAST
“1st LGBTQ couple featured on cover of ESPN The Magazine’s body issue”
ABC NEWS
“LGBTQ Athletes Make History in ESPN The Magazine’s 2018 Body Issue”
HUMAN RIGHTS CAMPAIGN
AWARDS
Site of the Day
AWWWARDS
Site of the Day
FWA
AWWWARDS
Site of the Day
FWA
TEAM
ESPN
CLIENT
Stink Studios
CREATIVE STUDIO
Olivier Gillaizeau
CREATIVE DIRECTOR
Maggie Bryan
SENIOR UX DESIGNER
Maxime Rimbert
SENIOR DESIGNER
Jen Nichols
EXECUTIVE PRODUCER
Katie Sharrow-Reabe
SENIOR PRODUCER
Joey Maese
DEVELOPER (ESPN)