Chobani.com
CHOBANI
A re-focused, re-branded home for America’s most innovative food company.
Over the last decade, Chobani went from an artisanal food brand to America’s #1 Greek yogurt.
But with success comes competition, and their competitors often copied their aesthetic, but not their ethos. We worked with Chobani to completely redesign and rebuild their .com while the entire company underwent a 360 rebrand.

The previous Chobani.com contained hundreds of pages, and the structure of the site had grown organically over time to reflect the organization of the company rather than what users needed.
The previous Chobani.com contained hundreds of pages, and the structure of the site had grown organically over time to reflect the organization of the company rather than what users needed.
While we wanted to build an optimized site that followed UX best practices, we didn’t want the site to feel soulless. To recapture the magic of the brand, we needed to create unique micro-moments that showcased Chobani’s playful side.
Unlike their competitors, Chobani wanted to invest in making their .com a best-in-class example of accessibility. Making a more accessible web is a value we share, so we not only tested the work-in-progress site with users, but also designed the site for low-vision and keyboard users.
Unlike their competitors, Chobani wanted to invest in making their .com a best-in-class example of accessibility. Making a more accessible web is a value we share, so we not only tested the work-in-progress site with users, but also designed the site for low-vision and keyboard users.




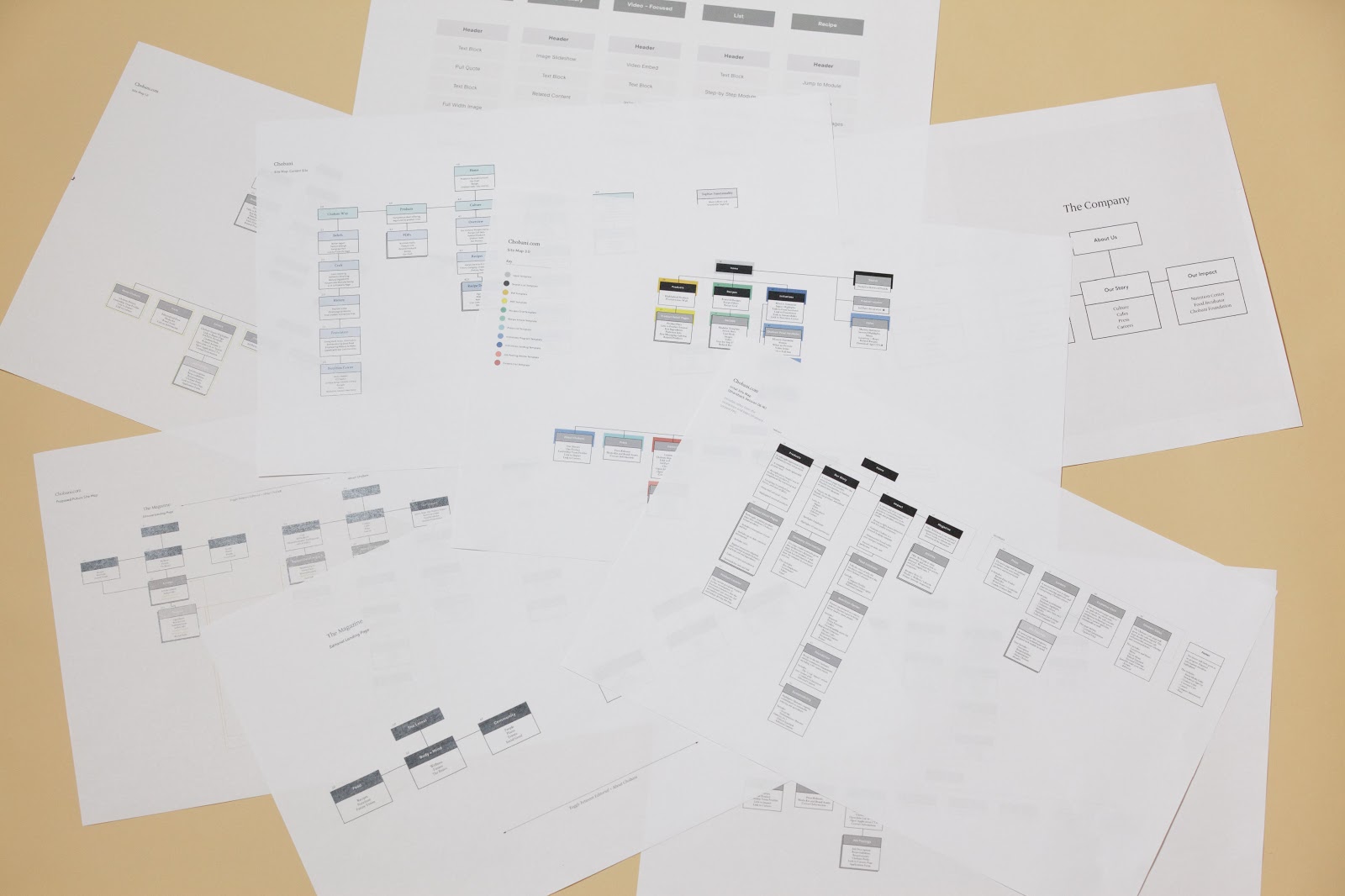
We cast a wide net to gather insights for this project . We researched Chobani’s consumers, but also interviewed a diverse set of employees-- from the brand new CCO to the veteran call center manager-- to understand the role of the .com in the company’s larger mission. In order to align Chobani.com’s information architecture with their core purpose, I proposed restructuring the site to focus on Product (Desire), Recipes (Inspiration), and Impact (Vision).
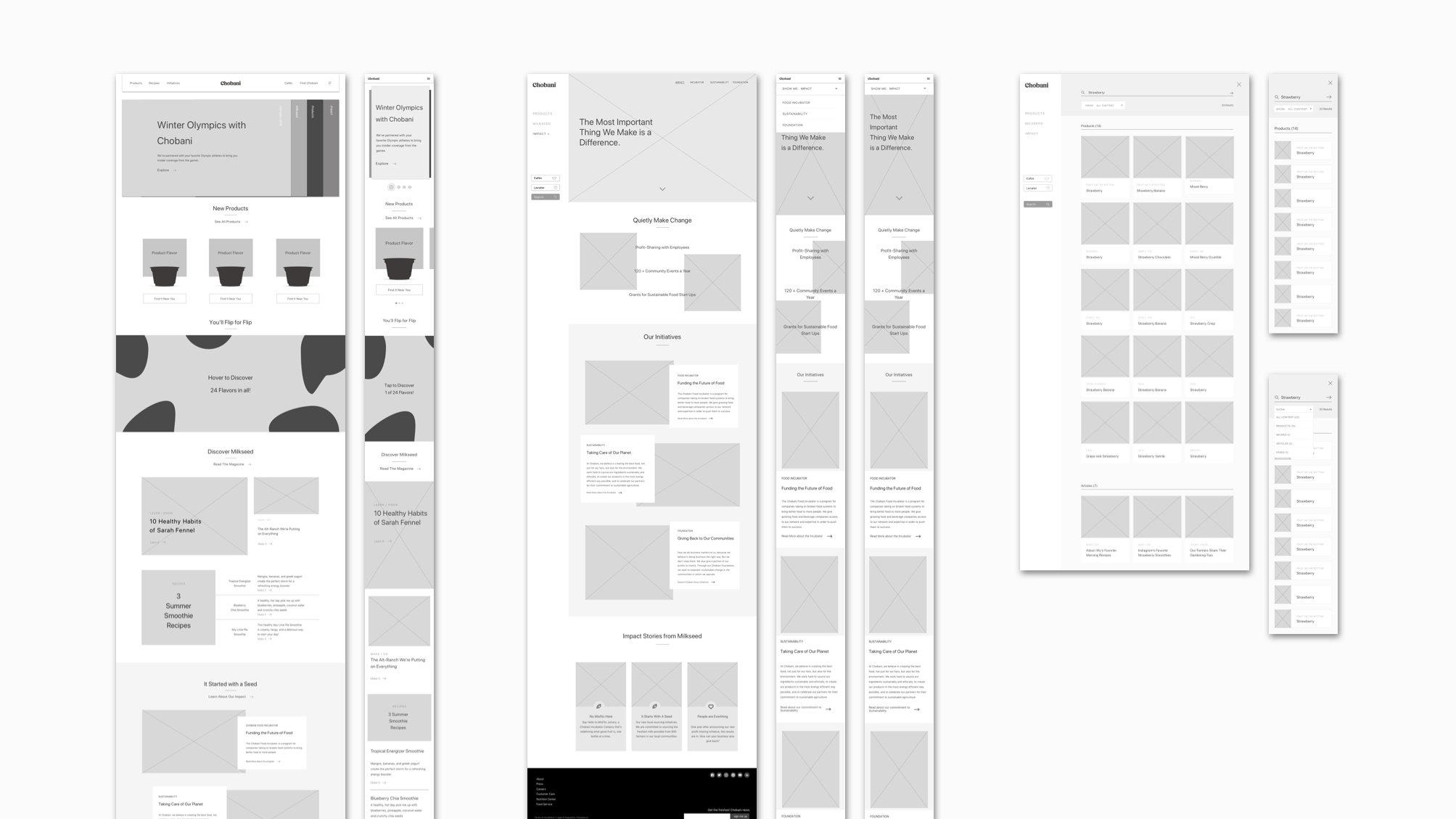
These three content pillars aligned with real user needs and position Chobani as a founder-led, food-focused wellness company rather than just another yogurt brand. From there, I created several rounds of detailed site maps and content strategy for every page on the site, workshopping the designs with stakeholders as I went.
These three content pillars aligned with real user needs and position Chobani as a founder-led, food-focused wellness company rather than just another yogurt brand. From there, I created several rounds of detailed site maps and content strategy for every page on the site, workshopping the designs with stakeholders as I went.

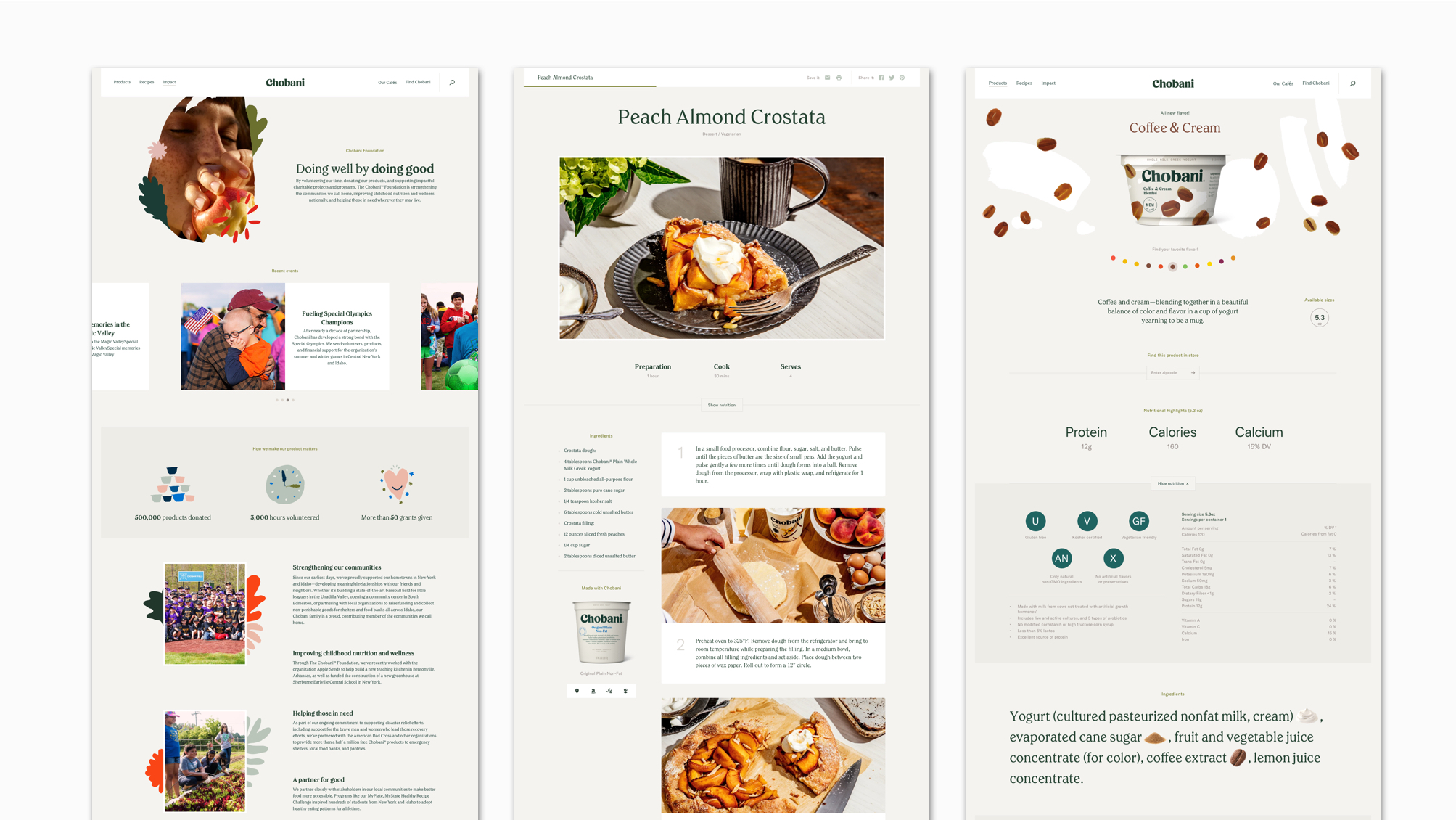
We explored many ways to bring a sense of play into the site.
The design team found areas - like the unconventional cut out images and whimsical shapes - that drew inspiration from the larger rebrand and breathed life into the digital home. But we also created unique UI/UX magic moments, for instance the discovery tool on every product page where users can see a whimsical illustration of other flavors by hovering below the product image. Balancing usability with innovation was a key aspect of my role as lead UX designer.

Unique in the category, Chobani.com is a PWA (progressive web app) so that users with low-bandwidth can easily load the site. This technical optimization helps users with slower internet connections and users, like supermarket shoppers, who may have temporary connectivity issues. Since launching the site, I’ve worked with our tech lead, Arnaud Tanielian, and Chobani to improve the design and codebase for screen readers and low-vision users.
PRESS
“Why Chobani Is Reinventing Itself—and Why It Had No Choice”
ADWEEK
“Folk Art and Fairy Dust: How Chobani Hopes to Grow Its Brand”
ADAGE
“Get me to the Greek”
BRAND NEW
AWARDS
Site of the Day
AWWWARDS
Developer Award
Mobile Excellence
Mobile Site of the Month
Site of the Day
CSS AWARDS
AWWWARDS
Developer Award
AWWWARDS
Mobile Excellence
AWWWARDS
Mobile Site of the Month
AWWWARDS
Site of the Day
CSS AWARDS
TEAM
Chobani
CLIENT
Stink Studios
DIGITAL AGENCY
Ben Hughes
EXECUTIVE CREATIVE DIRECTOR
Olivier Gillaizeau
CREATIVE DIRECTOR
Nate Skinner
DIRECTOR OF STRATEGY
Maggie Bryan
SENIOR UX DESIGNER
Carinda Roestorf
ART DIRECTOR
Maxime Rimbert
DESIGNER
Anthony Méric
LEAD MOTION DESIGNER
Aaron Covrett
MOTION DESIGNER
Lauren Keller
EXECUTIVE PRODUCER
Danielle Kim
PRODUCER
PJ Ahlberg
DIRECTOR OF TECHNOLOGY
Arnaud Tanielian
TECH DIRECTOR
Oskar Tilly
TECH DIRECTOR, BACKEND
Abhaya Rawal & Suny Gao
DEVELOPERS