Stonewall Forever
THE LGBT COMMUNITY CENTER
An immersive digital experience and augmented reality app that features previously unheard perspectives from the LGBTQ+ community about the impact of the Stonewall Riots on the last 50 years of Pride.
We worked with Lesbian, Gay, Bisexual and Transgender Community Center and Google over nearly two years to create a first-of-its-kind monument with digital technology. The “living monument” can be accessed on the web, via an AR app, or even through Google Maps.
Unlike a traditional monument, the living monument is interactive and changes every day. The monument is organized around six collections of content — from “Life Before Stonewall” to “Love and Solidarity” — that visitors can explore to understand the impact of the Stonewall Riots on the past, present, and future of Pride.
Each collection features audio stories, video, photography and ephemera that were collected and curated for the experience. This historically significant content is enhanced by photographs and written reflections that visitors submit from all over the world, today, showing that the impact of the Riots on LGBTQ+ history continues to grow and reverberate with time.
Each collection features audio stories, video, photography and ephemera that were collected and curated for the experience. This historically significant content is enhanced by photographs and written reflections that visitors submit from all over the world, today, showing that the impact of the Riots on LGBTQ+ history continues to grow and reverberate with time.

Over the nearly two years I worked on Stonewall Forever, we went through three separate phases, each with its own challenges.
Over the nearly two years I worked on Stonewall Forever, we went through three separate phases, each with its own challenges.
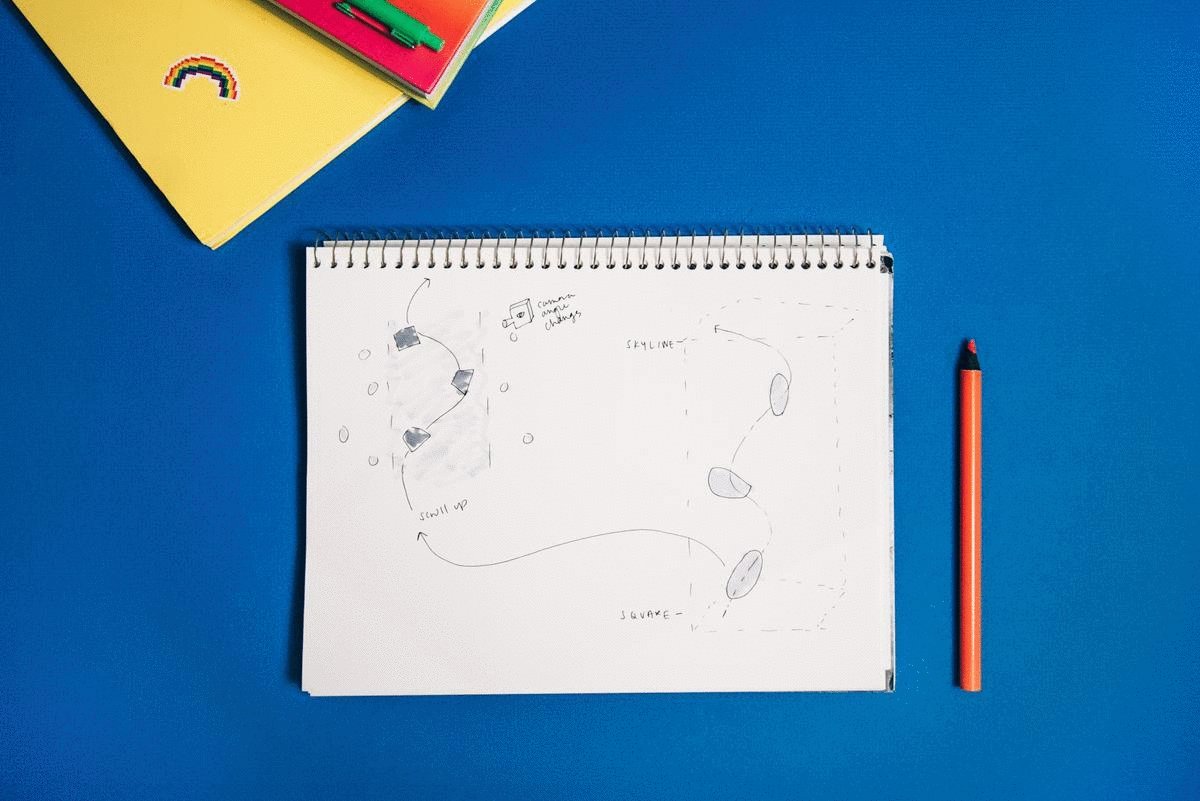
Initially, our objective was to establish the north star vision for the project. We answered the big questions, like how a monument can live in digital space, if the documentary would live on it’s own our inside the monument, and how we would tell the story of the Stonewall Riots authentically and with respect.
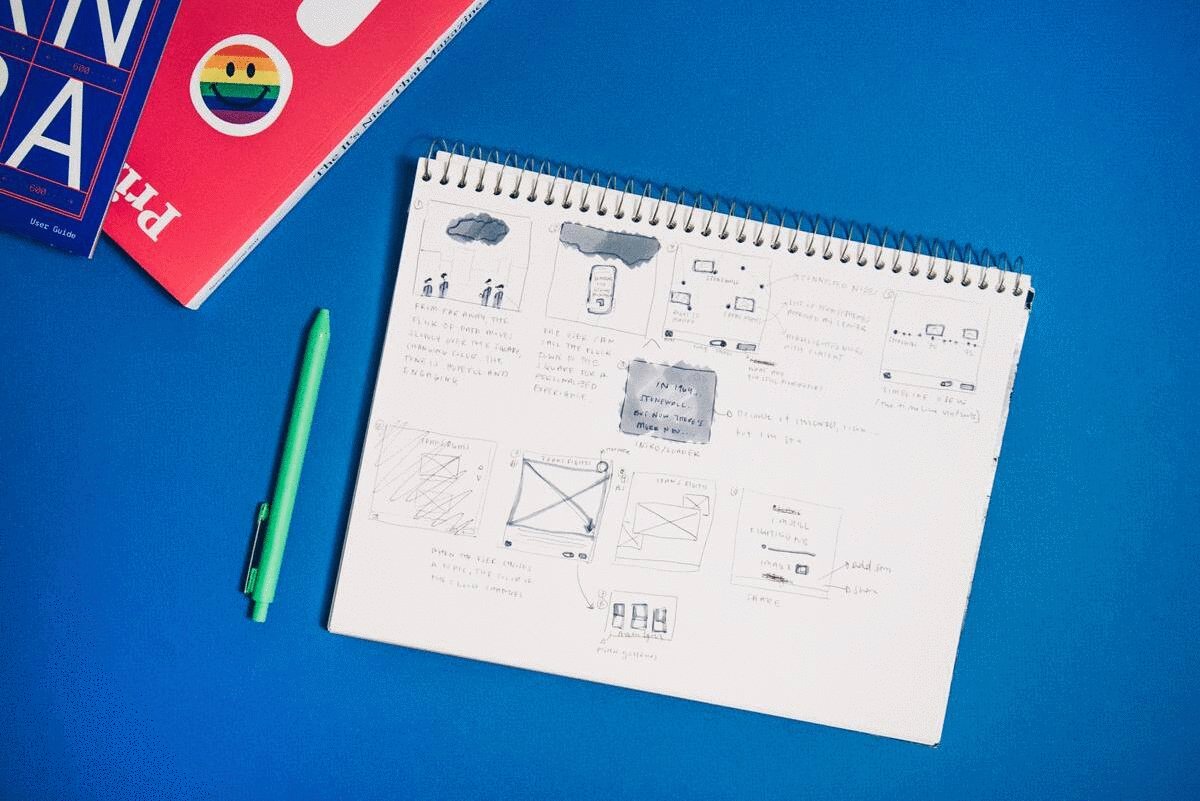
Later on, as we built out a “teaser” site, where the community could submit their artefacts and stories, we had to define an intuitive UX flow and a visual language that conveyed the gravity of the subject while also imbuing a sense of forward-looking urgency.
Later on, as we built out a “teaser” site, where the community could submit their artefacts and stories, we had to define an intuitive UX flow and a visual language that conveyed the gravity of the subject while also imbuing a sense of forward-looking urgency.

In the final and most ambitious phase of the project, we built the monument itself, weaving over one hundred historical artefacts and reflections into the experience across multiple touchpoints.
Our main challenge was creating an intuitive way for users to navigate this first-of-its-kind digital monument while also crafting a transcendent visual experience that did justice to 50 years of Pride.
How would we group content? How would users move through the unconventional WebGl environment? What mobile affordances should be implemented to simplify the experience for smaller screens? How could the AR app parallel the web build? How would users upload their own reflections, simply and quickly, across desktop, mobile, and AR? Because of the scale and complexity of this project, there were many questions that needed to be answered by the UX team at the outset.
Our main challenge was creating an intuitive way for users to navigate this first-of-its-kind digital monument while also crafting a transcendent visual experience that did justice to 50 years of Pride.
How would we group content? How would users move through the unconventional WebGl environment? What mobile affordances should be implemented to simplify the experience for smaller screens? How could the AR app parallel the web build? How would users upload their own reflections, simply and quickly, across desktop, mobile, and AR? Because of the scale and complexity of this project, there were many questions that needed to be answered by the UX team at the outset.

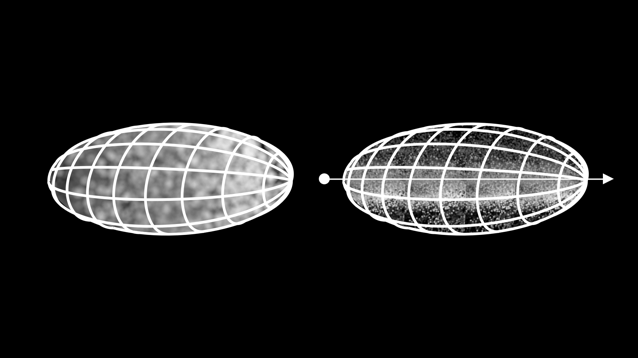
To bring order to the galaxy-like interior of the monument, we grouped content into “collections”, each with its own theme, which users fly through as they ascend a central core.
With guidance from The LGBT Community Center, we curated the collections from the thousands of historical artefacts that were archived for the project and organized them so that they both explained the impact of the riots and drew parallels to today.





To streamline navigation, we added integrated tooltips and built a sticky subnav that helps users to skip ahead or dive into a specific artefact. But we also designed the UX to allow for different user mentalities. If a user freely ascends the monument by scrolling, they are subtly interrupted with a title screen when they enter a new collection, signalling this shift without breaking their flow. If a user lingers on a title page, they are timed into highlighted content from that collection and can easily explore more highlighted artefacts by clicking left and right in the content view pages.
Taken together, these decisions allow for two different navigation styles, an on-the-rails experience for users who want a guided tour of the highlights, and an exploratory mode for users who want to move freely and investigate the monument on their own.
Taken together, these decisions allow for two different navigation styles, an on-the-rails experience for users who want a guided tour of the highlights, and an exploratory mode for users who want to move freely and investigate the monument on their own.
On mobile, we simplified the bottom navigation into a sticky drawer that saves space while still allowing users to jump between collections, and kept the path of highlighted content in the center of the screen so that there would always be an interactive particle in every part of the flow.
The AR app was developed for both iOS and Android, and provides a custom experience if it detects a user is in Christopher Square, the site of the Riots and the physical home of our digital monument. We aligned AR with mobile UI patterns like the sticky bottom drawer for consistency, but we also made new affordances for AR. Instead of being organized around a central core, the shape of the monument is more open and highlighted content is placed towards the bottom, since users can’t move upwards. We also created a system of alerts for AR users who ventured outside Christopher Park and might be in danger if they didn’t look up from their phones.

Encouraging users to submit their own reflections on Pride was a key goal of the site, since the “living” monument reflects the impact that small acts of courage can have collectively. To ensure that anyone, anywhere, could add their own photo and a written note, we had to design a dead-simple uploader that worked across desktop, mobile, and AR, while creating a moment of magic when your submission turns into a particle and fades into the monument.
Behind the scenes, we crafted a plan for integrating these submissions using AI and human moderators, while a custom CMS handles the thousands of submissions we receive.
Behind the scenes, we crafted a plan for integrating these submissions using AI and human moderators, while a custom CMS handles the thousands of submissions we receive.
PRESS
"Stonewall Forever: How Google is preventing erasure of LGBTQ+ history"
YAHOO
"Google Created an AR Experience to Tell the Story of the Stonewall Riots"
ADWEEK
"Google Celebrates 50 Years of LGBTQ Pride with 'Living Monument' to the Stonewall Riots"
TIME
"Google Creates AR "Living Monument" Documenting LGBTQ+ History"
OUT
"New 'Digital Monument' Allows Users to Relive Stonewall Uprising"
ADVOCATE
"Stonewall National Monument's Digital Experience Lets Community Share Their LGBTQ Story"
PSFK
"Stonewall 50 years later: Google’s digital monument marks LGBT history"
FAST COMPANY
"Stonewall Forever: 50 years after the raid that sparked the LGBTQ movement, monument goes digital" USA TODAY
“Stonewall Inn Project to Preserve Stories Behind a Gay Rights Monument”
THE NEW YORK TIMES
“Google Gives $1 Million For Stonewall Inn History Project”
GOTHAMIST
AWARDS
FWA of the Day
FWA
Site of the Day
AWWWARDS
Mobile Excellence
Developer Award
Mobile Site of the Week
Webpick
COMM ARTS
FWA
Site of the Day
AWWWARDS
Mobile Excellence
AWWWARDS
Developer Award
AWWWARDS
Mobile Site of the Week
AWWWARDS
Webpick
COMM ARTS
TEAM
The LGBT Community Center
CLIENT
With support from Google
Stink Studios
CREATIVE STUDIO
Jay Chapman
CREATIVE DIRECTOR
Maggie Bryan
DIRECTOR OF UX
Liz Wells
UX DESIGNER
Nic Sanchez
DESIGN LEAD
Joel Watkins
MOTION DESIGNER
PJ Ahlberg
HEAD OF TECHNOLOGY
Arnaud Tanielian
TECH DIRECTOR & FRONTEND DEVELOPER
Anthony Marefat & Adam Smith
UNITY DEVELOPERS
Samuel Honigstein
WEBGL DEVELOPER
Terrence Curran
BACK END DEVELOPER
Abhaya Rawal
FULL-STACK DEVELOPER
Lauren Keller
EXECUTIVE PRODUCER
Lauren Saunders
SENIOR INTEGRATED PRODUCER
Shami LaCourt
CONTENT PRODUCER
Eric Larson
ASSISTANT EDITOR, CONTENT
Rennie McDouggal
RESEARCHER, CONTENT